开源地址:
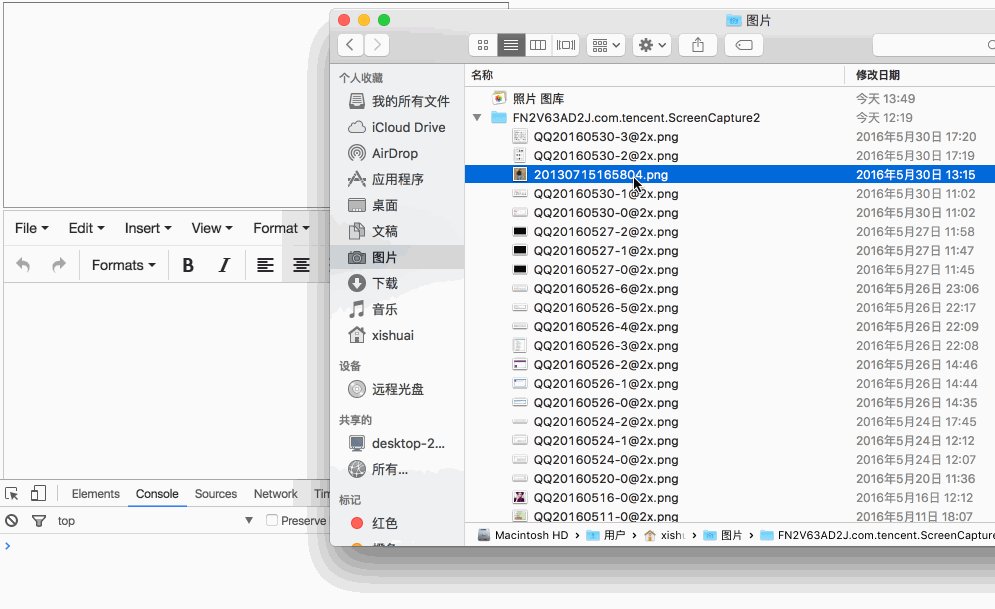
支持 Ctrl+C/Ctrl+V 上传,支持拖拽上传,也支持 QQ/微信截图上传。
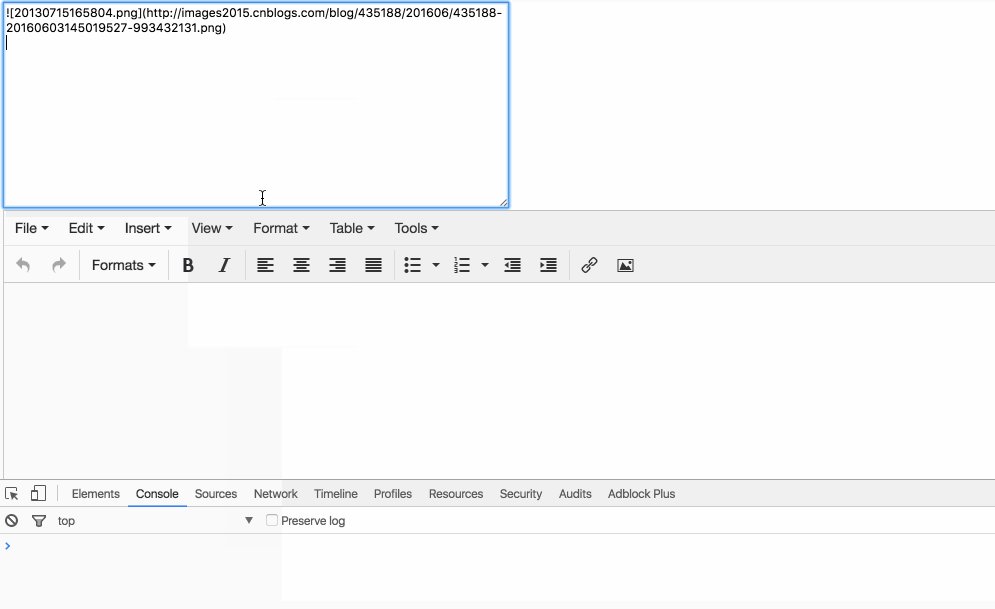
textarea使用(返回markdown格式的图片):
tinyMCE使用:
后端处理:
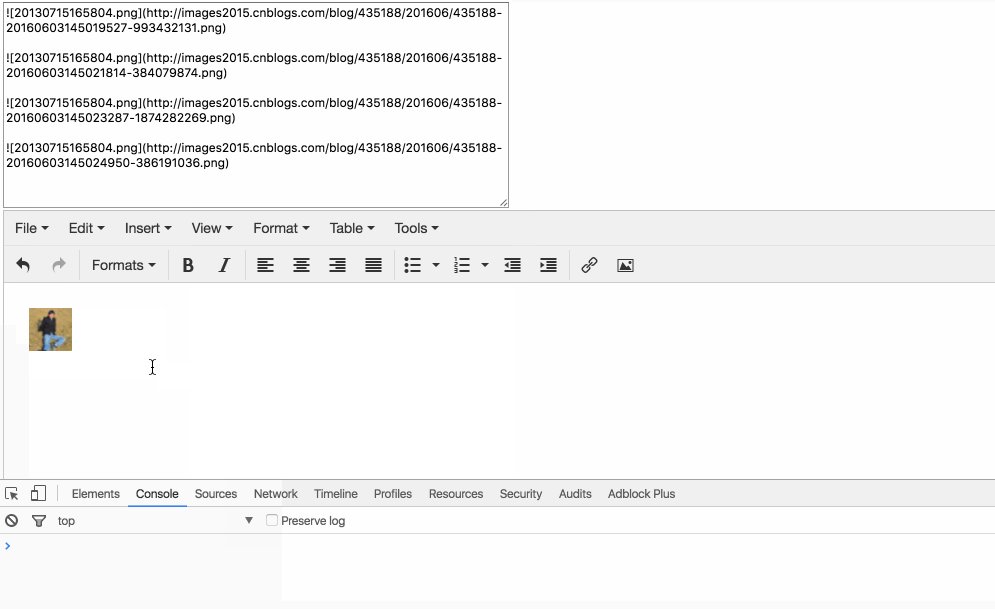
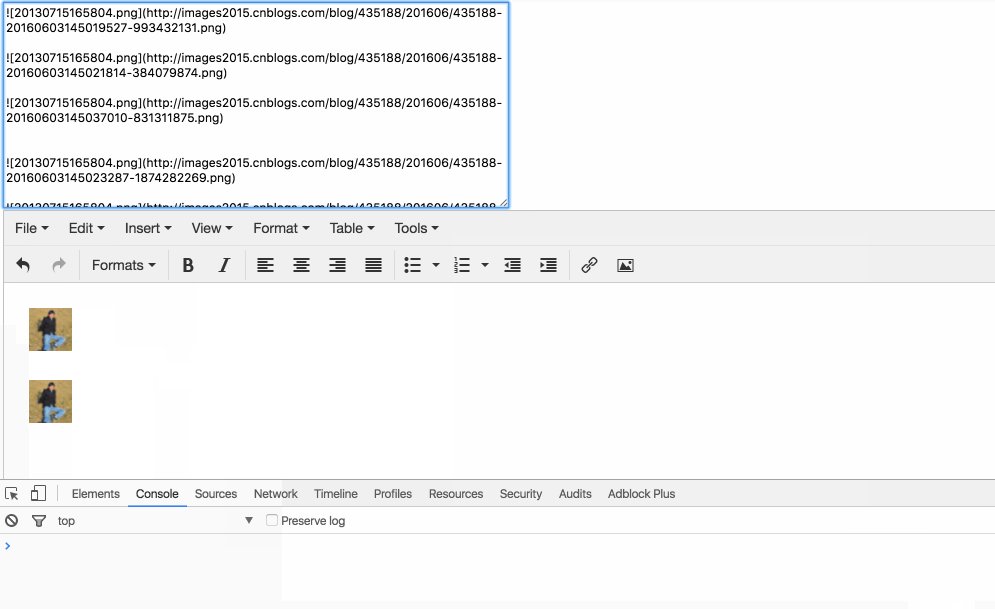
public class ImageUploaderController : Controller{ [AllowCors("sub.example.com")]//跨域访问 [HttpPost] public async Task ProcessPasteUpload(HttpPostedFileBase imageFile, string mimeType) { ///to do... }}public class AllowCorsAttribute : ActionFilterAttribute{ private string[] _domains; public AllowCorsAttribute(string domain) { _domains = new string[] { domain }; } public AllowCorsAttribute(string[] domains) { _domains = domains; } public override void OnActionExecuting(ActionExecutingContext filterContext) { var context = filterContext.RequestContext.HttpContext; var host = context.Request.UrlReferrer?.Host; if (host != null && _domains.Contains(host)) { context.Response.AddHeader("Access-Control-Allow-Origin", $"http://{host}"); context.Response.AddHeader("Access-Control-Allow-Credentials", "true"); } base.OnActionExecuting(filterContext); }} 效果展示: